How Bruce's website became more performance-driven
Bruce is a fully digitized interim agency that connects temporary talents with companies, streamlining recruitment processes such as interviews and contract signings.

Prior to 2022, Bruce's website was coded using a templating JavaScript language named EJS, coupled with a Node.js server.
The company decided to revamp its showcase site in order to comply with modern tech, drastically improve loading performance, UX and SEO to attract new talents, and last but not least provide more flexibility in editing the website content to empower marketing.
I had the opportunity to lead the complete technical redesign of the showcase site in collaboration with the designer Sylvain Neau.
I chose to transition from outdated technology to Next.js as the main framework. Since it was necessary to maintain the originally used Node.js backend, I implemented Next.js with a custom SSR (Server-Side Rendered) server.
For content editing, I turned to Strapi.io, a robust and flexible CMS that met Bruce's marketing needs.
The biggest challenge of the project was creating a page creation engine with an SSR architecture to allow the marketing team to create an infinite number of pages with customizable modules for each new page while maintaining a good loading performance.
Regarding the design aspect, all mockups were re-implemented from scratch, using Styled-Components as the CSS framework. And finally, TypeScript was an obvious choice to have fully typed project easily maintainable over time.
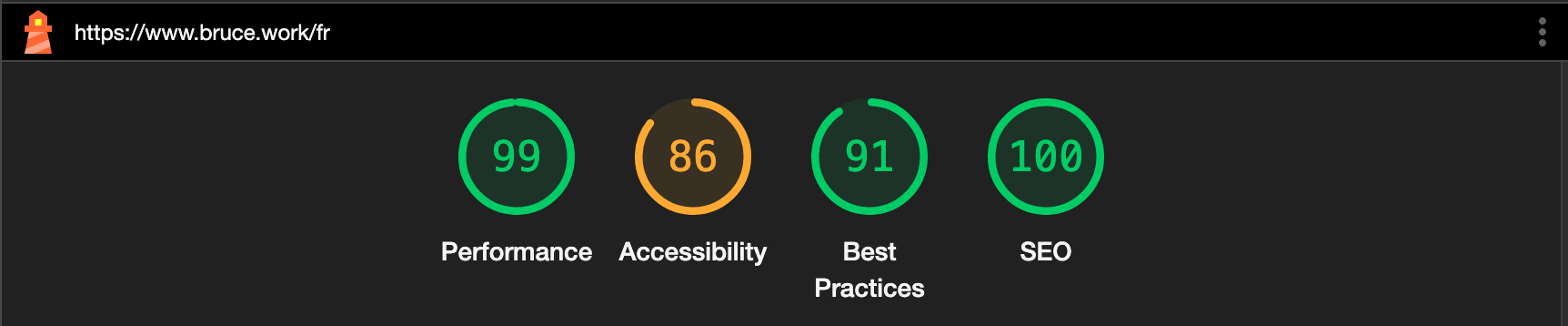
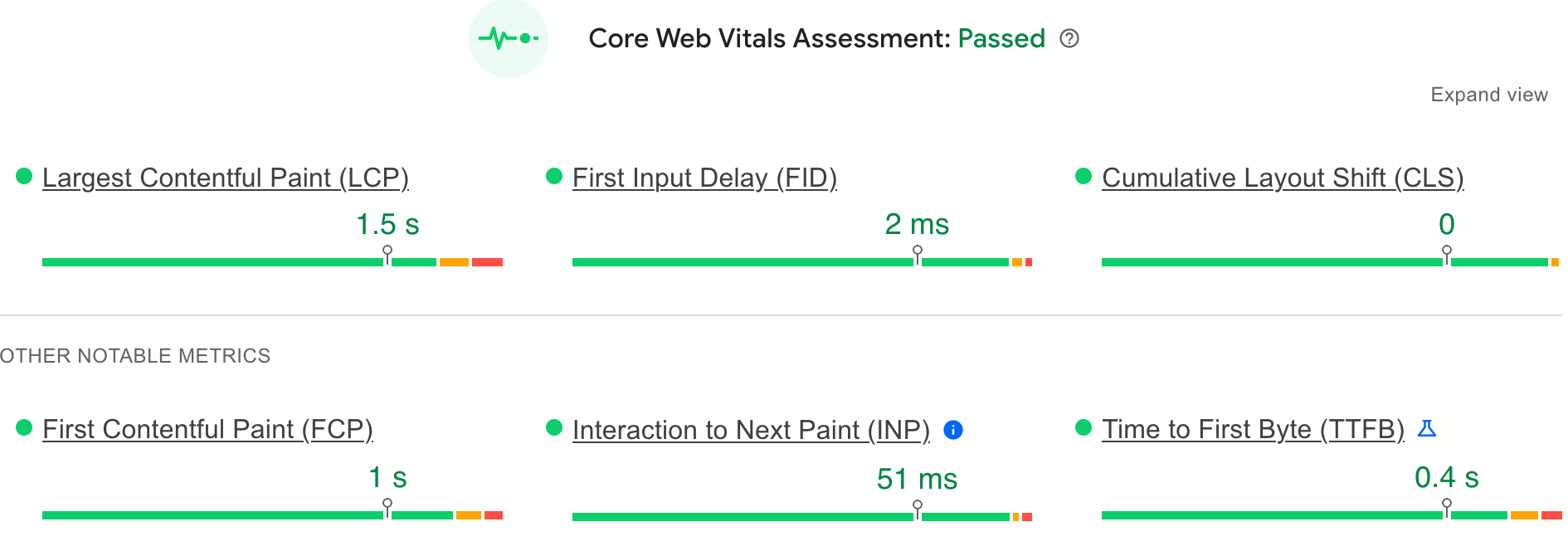
The new website has dramatically improved performance.
The project was successfully completed in just 2 months!