Linkfluence has maximised the efficiency of its tech and product teams thanks to a fully custom web app
I had the opportunity to work for Linkfluence, a company acquired by Meltwater later on.
Linkfluence/Meltwater specializes in listening and analyzing public social media data to provide insights to interested businesses.
To ease communication between the technical and product/design teams, a web app called "Flipbook" was made by Linkfluence's developers but lacked many features and wasn't optimized. So they looked for a solution in the market. While Storybook (still at version 2) was an open-source option, it significantly lacked key features and did not offer the flexibility to customize the app according to their design system.
Therefore, I was in charge of developing "Flipbook 2.0" to meet all Linkfluence's needs and expectations.
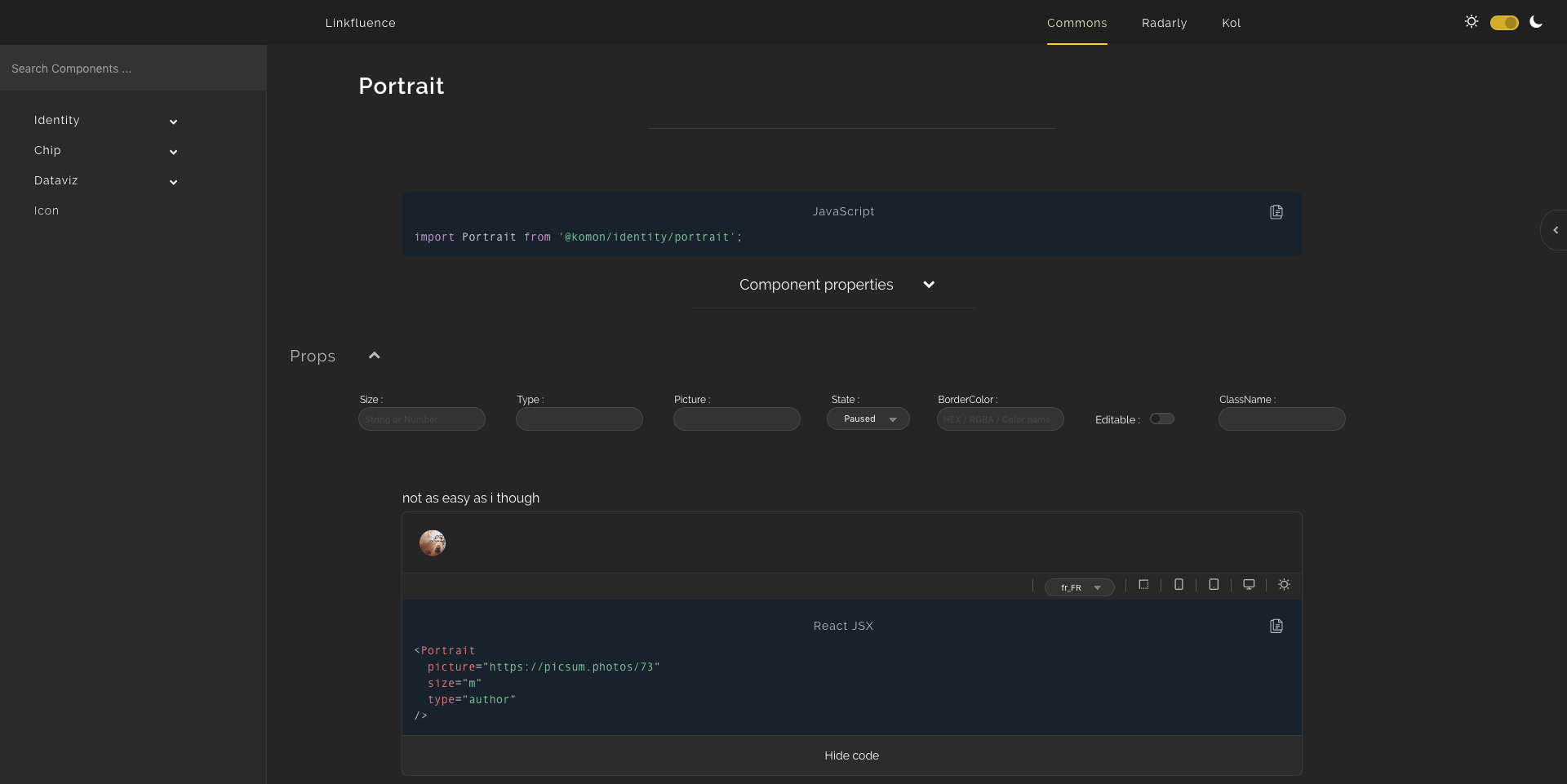
I managed to deliver a neat and fully branded web app.
Performance-wise, navigation was easy for both developers and the product team.
The biggest challenge of the project was to develop a key feature highly requested that I named "Sandbox", which allowed designers and product owners to interact live with component props and test different use-cases while a feature was still in development.
Pre-built modules were added to swiftly create documentation pages using Markdown.
I chose React.js as the framework coupled with Redux.js for the state management and Styled-Components for CSS.
It's a local and private app, so unfortunately, live project visualization isn't possible; images will have to suffice.

The web app was highly praised by Linkfluence's teams, and was completed in just 2 months.